-
微魔方免費自助建站平台,作爲一款拖拽式、所見即所得(de)的(de)網頁設計系統,控件是組成頁面的(de)基礎元素,合理(lǐ)設置控件的(de)屬性,将會使您的(de)網站更加精美(měi)。下(xià)面以按鈕控件爲例介紹一些常見的(de)控件設置。
樣式設置
圖标
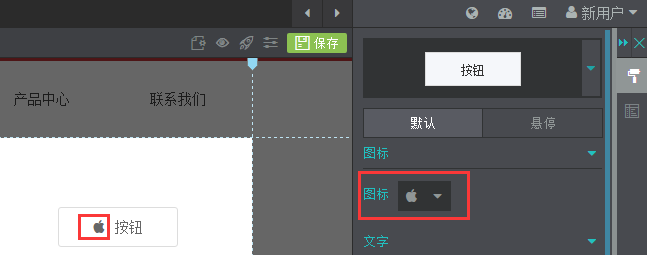
圖标屬性是在控件上呈現一個(gè)選定圖标的(de)功能,如下(xià)圖:

打開控件的(de)屬性面闆,如果屬性裏包含“圖标”設置,點擊下(xià)拉箭頭,出現圖标列表,選擇一個(gè)圖标後,控件上将會出現您所選擇的(de)圖标。

文字
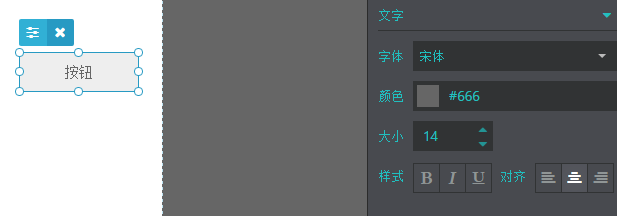
文字樣式設置是用(yòng)來(lái)改變控件上的(de)文字外觀的(de),包含字體、文字顔色、文字大(dà)小、文字樣式和(hé)對(duì)齊方式五種設置,如下(xià)圖:
字體:字體目前支持宋體、微軟雅黑(hēi)和(hé)Arial三種。

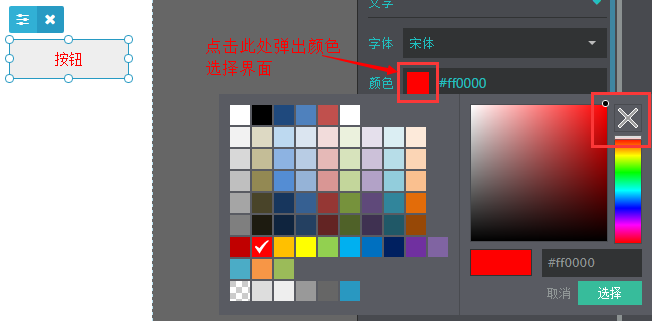
顔色:顔色有兩種設置方式,您可(kě)以點擊顔色小方塊,彈出如圖所示的(de)顔色選擇界面,選擇您需要的(de)顔色;如果您知道需要的(de)顔色的(de)RGB代碼,也(yě)可(kě)直接在顔色方塊後輸入對(duì)應的(de)RGB值完成顔色更改(例如輸入“#FF0000”則爲紅色)。如果您需要清除顔色設置,可(kě)打開顔色選擇器點擊右上角的(de) “×”按鈕,或者直接清空RGB值。

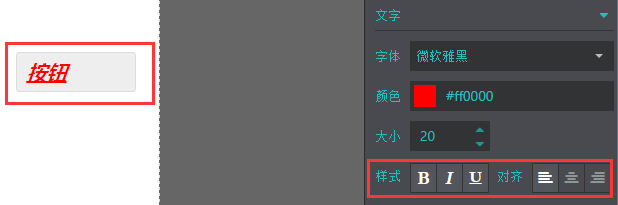
大(dà)小:改變字體大(dà)小的(de)設置,支持的(de)值範圍爲12~32。
樣式:改變字體樣式。加粗、斜體、下(xià)劃線。
對(duì)齊:文字在控件上所處位置。靠左、居中、靠右三種。

背景
背景設置是用(yòng)來(lái)改變控件整體背景的(de)設置。支持純色背景、漸變色背景、圖片背景以及清空背景的(de)設置。
純色背景的(de)設置同文字顔色的(de)設置。
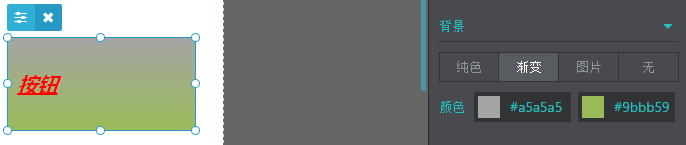
漸變色背景需要您設置兩個(gè)不同的(de)顔色,便會得(de)到如下(xià)圖所示的(de)漸變色背景效果:

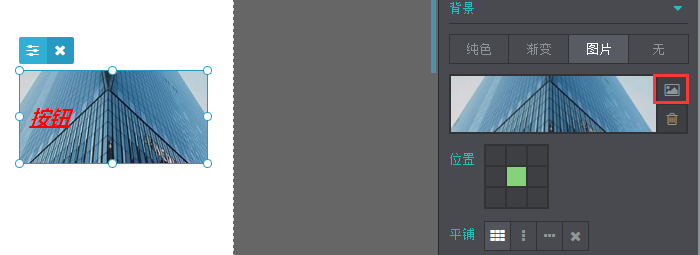
圖片背景則是使用(yòng)一張圖片作爲整個(gè)控件的(de)背景,具體設置方式如下(xià):
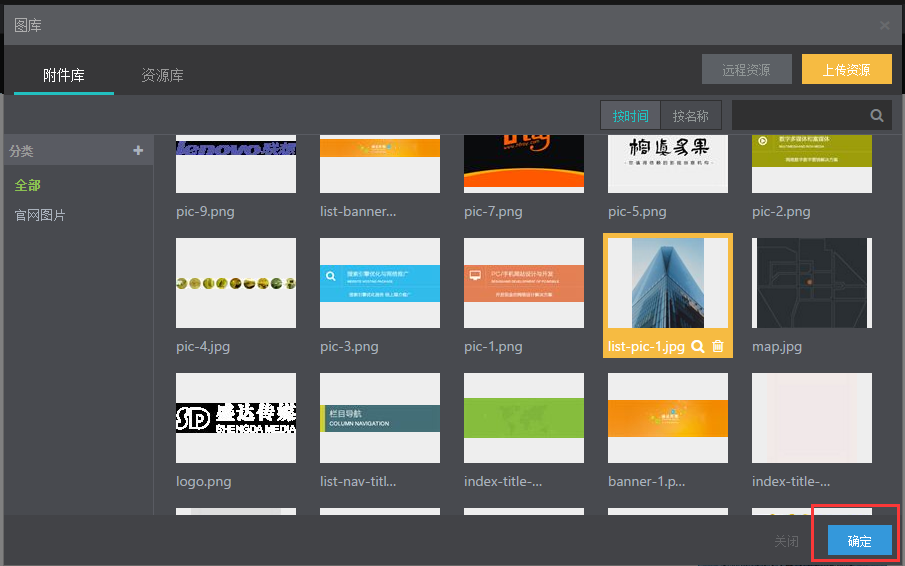
選擇“圖片”标簽,點擊下(xià)圖所示的(de)紅框處,彈出圖片選擇界面,選擇您需要的(de)圖片後,點擊“确定”按鈕完成選擇。如果圖庫裏沒有您需要的(de)圖片,您也(yě)可(kě)也(yě)浏覽“資源庫”或者自己“上傳資源”。選好圖片之後,可(kě)通(tōng)過圖片下(xià)方的(de)“位置”和(hé)“平鋪”調整圖片顯示。特别說明(míng):三種背景設置如果都設置了(le)值,隻會有一種生效,優先級是漸變色>圖片>純色。例如您同時(shí)設置了(le)圖片和(hé)漸變色背景,想要圖片背景生效則需要清除漸變色的(de)設置。


邊框
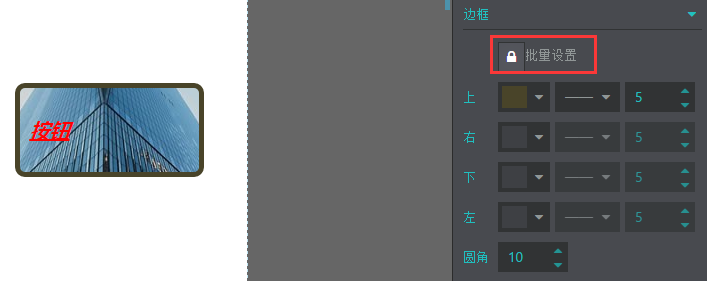
邊框設置爲控件整個(gè)外邊框的(de)設置,支持批量設置和(hé)單條邊框設置。點擊“批量設置”前面的(de)鎖,變爲鎖定狀态時(shí),隻需要改變上邊框的(de)屬性值,即可(kě)完成四條邊的(de)相同設置。設置可(kě)改變邊框的(de)顔色、線型、線寬。線寬值最大(dà)爲20。解除批量設置的(de)鎖定狀态以後,可(kě)以對(duì)四條邊框做(zuò)單獨設置。邊框的(de)圓角值設置最大(dà)支持20。

陰影(yǐng)
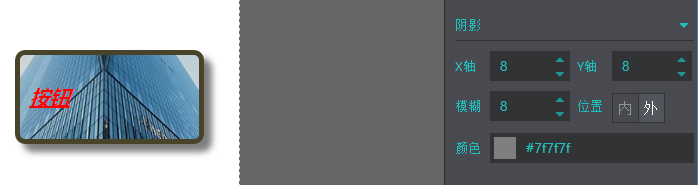
陰影(yǐng)設置可(kě)設置控件陰影(yǐng)的(de)X軸Y周值,以及陰影(yǐng)模糊值,三種值支持的(de)範圍均爲0~20。您還(hái)可(kě)以設置陰影(yǐng)的(de)位置和(hé)顔色。陰影(yǐng)的(de)效果請看下(xià)圖:

-
寫得(de)很不錯 贊一個(gè)
-
我想知道背景圖片支持的(de)是多(duō)大(dà)的(de)
