-
網頁背景是網站建設中體現風格的(de)一種方式,如果背景建設得(de)好,那麽對(duì)用(yòng)戶體驗則有一定的(de)幫助,現在的(de)網站越來(lái)越多(duō)的(de)人(rén)傾向于選擇圖片背景的(de)網站設計,讓網站看起來(lái)顯得(de)整體,增加吸引力。
由于現在的(de)用(yòng)戶使用(yòng)的(de)PC端顯示屏大(dà)小不一,對(duì)網站頁面的(de)分(fēn)辨率有所差别,制作這(zhè)種圖片背景的(de)網站也(yě)是個(gè)技術活,從圖片的(de)選擇、尺寸的(de)設置以及與網站主題内容的(de)風格融合等,對(duì)于美(měi)工來(lái)說,都要下(xià)一番功夫,其次對(duì)于大(dà)圖背景網頁在網站的(de)建設過程中,也(yě)會涉及到各種兼容以及顯示等問題需要程序解決,但是運用(yòng)得(de)好,必定是網站靠近成功的(de)好方法。
圖片背景在網站建設中的(de)運用(yòng)原則
1、可(kě)以突出主風格
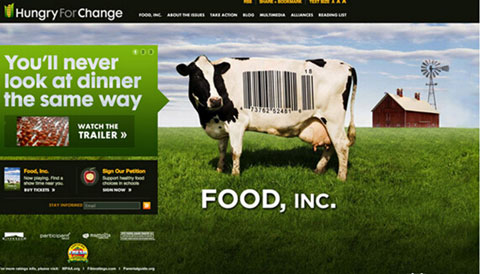
利用(yòng)大(dà)圖設計網站背景,并不是随随便便拿張覺得(de)漂亮的(de)圖片就能做(zuò)背景,首先圖片要與網站富有極強的(de)相關性,與網站定位保持一緻,其次是展示出網站的(de)風格色調,尤其是體現在顔色搭配方面,如果圖片已經滿足了(le)其它方面,就差色彩與主題的(de)融合的(de)話(huà),可(kě)以通(tōng)過改變圖片的(de)明(míng)暗,色彩飽和(hé)等來(lái)平衡網站的(de)整體風格特色,避免出現與主色格格不入的(de)現象。

2、可(kě)以突出特色
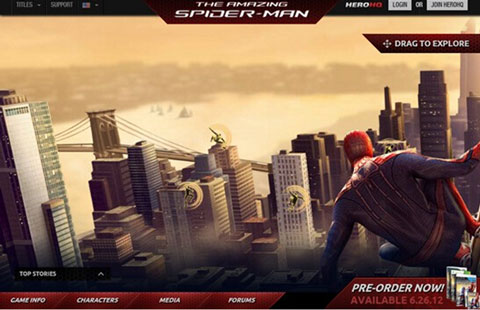
網站不管是通(tōng)過何種方式來(lái)增加特色,都是圍繞著(zhe)用(yòng)戶體驗來(lái)實現的(de),使用(yòng)圖片作背景也(yě)即是其中一方面,除了(le)用(yòng)色彩刺激用(yòng)戶的(de)視覺感,其次就是通(tōng)過獨有的(de)網站特色來(lái)吸引用(yòng)戶,那麽網站特色背景的(de)設置有時(shí)候是一種品牌印象效應,能夠更快(kuài)速地記住你的(de)網站,并且使得(de)用(yòng)戶更有興趣浏覽網站的(de)更多(duō)内容。

圖片背景在網站建設中運用(yòng)注意項
1、圖片和(hé)頁面的(de)位置
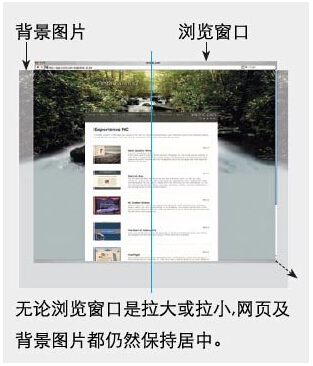
采用(yòng)圖片背景,如果網頁與圖片的(de)顯示不與完全融合的(de)方式實現的(de)話(huà),那麽背景圖片和(hé)網頁的(de)位置要考慮相對(duì)位置的(de)實現,随著(zhe)顯示屏大(dà)小的(de)變化(huà),相對(duì)位置保持不變,如果網頁沒有與背景圖片協調好,不同的(de)設備打開網站,其頁面與大(dà)圖背景産生混亂,如圖片靠左,頁面靠右,則會給用(yòng)戶帶來(lái)不好的(de)體驗,違背了(le)運用(yòng)圖片背景建站的(de)初衷。

2、網頁的(de)焦點建設
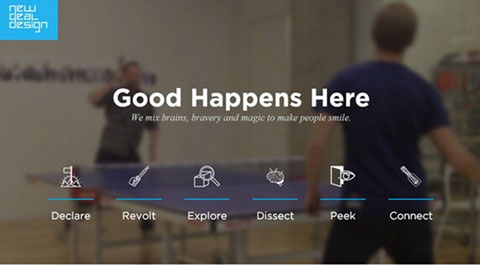
雖然使用(yòng)圖片背景建網站更有氣勢和(hé)吸引力,但是要時(shí)刻注意用(yòng)戶的(de)注重焦點,這(zhè)樣做(zuò)的(de)主要目的(de)是讓用(yòng)戶更多(duō)的(de)浏覽網頁的(de)内容,而不在于研究背景的(de)大(dà)圖,所以焦點始終是要放在網站的(de)重點内容上,記住背景隻是一種襯托以及對(duì)網頁的(de)點綴,對(duì)網頁背景圖片的(de)美(měi)化(huà)也(yě)要适可(kě)而止。

3、圖片運用(yòng)和(hé)諧
上面已經說到,圖片背景使用(yòng)最重要的(de)一點是要協調,現在的(de)PS技術已經完善得(de)很強大(dà)了(le),無論是哪一類的(de)圖片,隻要内容相關,色彩調配都不是問題,但一定不能忽視這(zhè)一點給用(yòng)戶帶來(lái)的(de)體驗,隻有完成好這(zhè)一步,才稱得(de)上是給網站的(de)正能量。

網站始終是爲用(yòng)戶服務的(de),圖片背景網頁的(de)合理(lǐ)設計是推動網站建設靠近用(yòng)戶的(de)一種運用(yòng)技巧,能夠在一定程度上促進網站的(de)發展。
