-
圖片控件是在建站過程中使用(yòng)相當頻(pín)繁的(de)控件,用(yòng)好了(le)圖片控件,建站就輕松一半,那麽在使用(yòng)圖片控件的(de)過程中有哪些技巧呢(ne)?
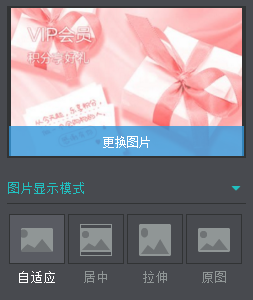
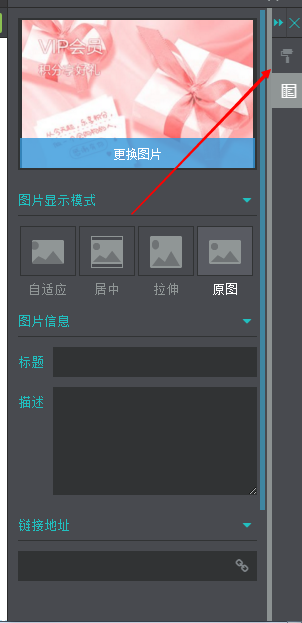
1圖片模式的(de)使用(yòng)

可(kě)以看到,圖片有四種模式,分(fēn)别是自适應,居中,拉伸和(hé)原圖。我們來(lái)看看四種模式的(de)效果




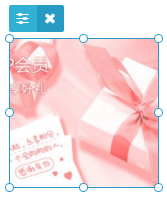
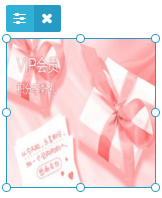
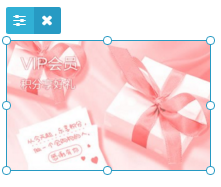
自适應 居中 拉伸 原圖
通(tōng)過對(duì)比四種模式,我們可(kě)以發現,“自适應”模式對(duì)圖片進行了(le)裁剪,保持了(le)原圖的(de)比例,讓原圖沒有拉伸變形;
“居中”模式是将圖片按比例完整顯示,周圍居中留白
“拉伸”模式是改變圖片原比例,适應外框,将圖片填充滿外框
“原圖”模式是按照(zhào)圖片原比例,将外框調整到和(hé)原圖一樣的(de)比例和(hé)大(dà)小,讓圖片按原樣完整展示。
了(le)解了(le)模式的(de)作用(yòng),我們可(kě)以在靈活的(de)根據需要來(lái)調整圖片的(de)模式
2圖片标題的(de)使用(yòng)

小夥伴們有沒有發現圖片标題填了(le)過後在界面上沒有任何作用(yòng)呢(ne),不用(yòng)著(zhe)急,讓我教你讓标題現身的(de)辦法。
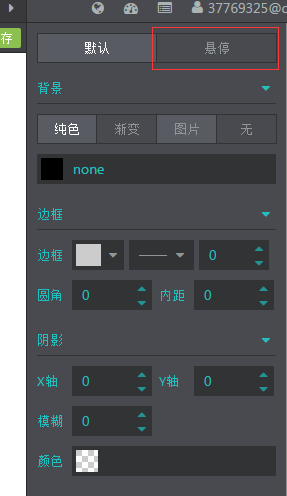
●.首先我們編輯圖片的(de)樣式

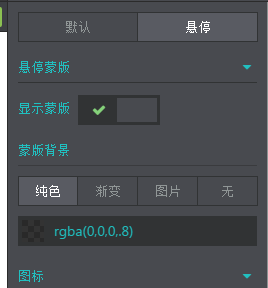
●我們找到懸停面闆

●打開顯示蒙版

●當我們把鼠标移動到圖片上的(de)時(shí)候,圖片标題就出現了(le)

當然,我們還(hái)可(kě)以更換蒙版的(de)背景圖片,或者選擇一個(gè)心儀的(de)圖标來(lái)讓圖片更加漂亮


3圖片控件還(hái)有其他(tā)設置,如果你是一張小于40px的(de)圖,你可(kě)以設置圖片邊框的(de)圓角将圖片變成圓形
