微魔方容器組件
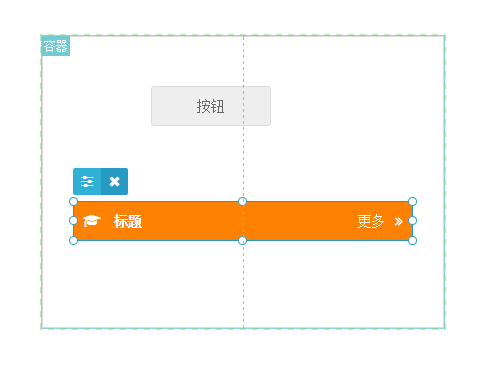
容器組件通(tōng)常用(yòng)戶頁面模塊劃分(fēn)。打開微魔方設計器組件庫,選擇“容器”組件拖拽至畫(huà)布,得(de)到一個(gè)容器組件。容器組價分(fēn)爲兩種:普通(tōng)容器、通(tōng)欄容器,如下(xià)圖

容器組件内可(kě)放置其他(tā)組件,選中需要拖動至容器的(de)組件,拖動至容器組件範圍内,當容器邊框出現藍色虛線時(shí),松開鼠标停止拖動,該組件就成功地拖動入容器。之後當您移動或者複制該容器組件時(shí),容器内部的(de)組件将随之改變。您還(hái)可(kě)以更改容器的(de)背景、邊框、陰影(yǐng)。具體設置請參考常用(yòng)組件設置。

通(tōng)欄容器是頁面設計中常用(yòng)的(de)一個(gè)組件。合理(lǐ)地運用(yòng)該組件,可(kě)以實現很多(duō)效果。例如,爲頁面布局一個(gè)通(tōng)欄背景圖片,您可(kě)以參考如下(xià)操作。
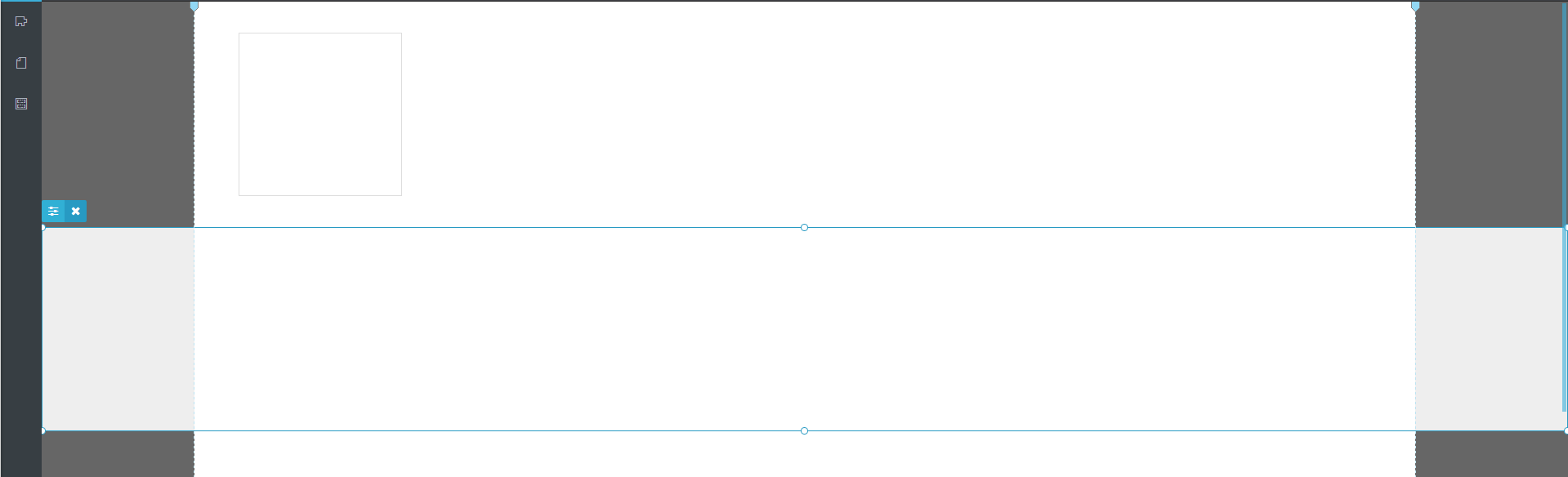
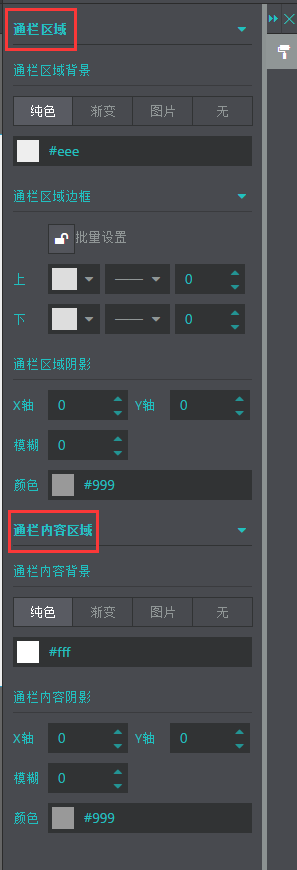
打開微魔方設計器組件庫,拖拽一個(gè)通(tōng)欄容器至畫(huà)布,根據需求拖動通(tōng)欄的(de)大(dà)小和(hé)位置。打開通(tōng)欄的(de)設置面闆,我們可(kě)以看到通(tōng)欄容器的(de)設置分(fēn)爲“通(tōng)欄區(qū)域”設置和(hé)“通(tōng)欄内容區(qū)域”設置。

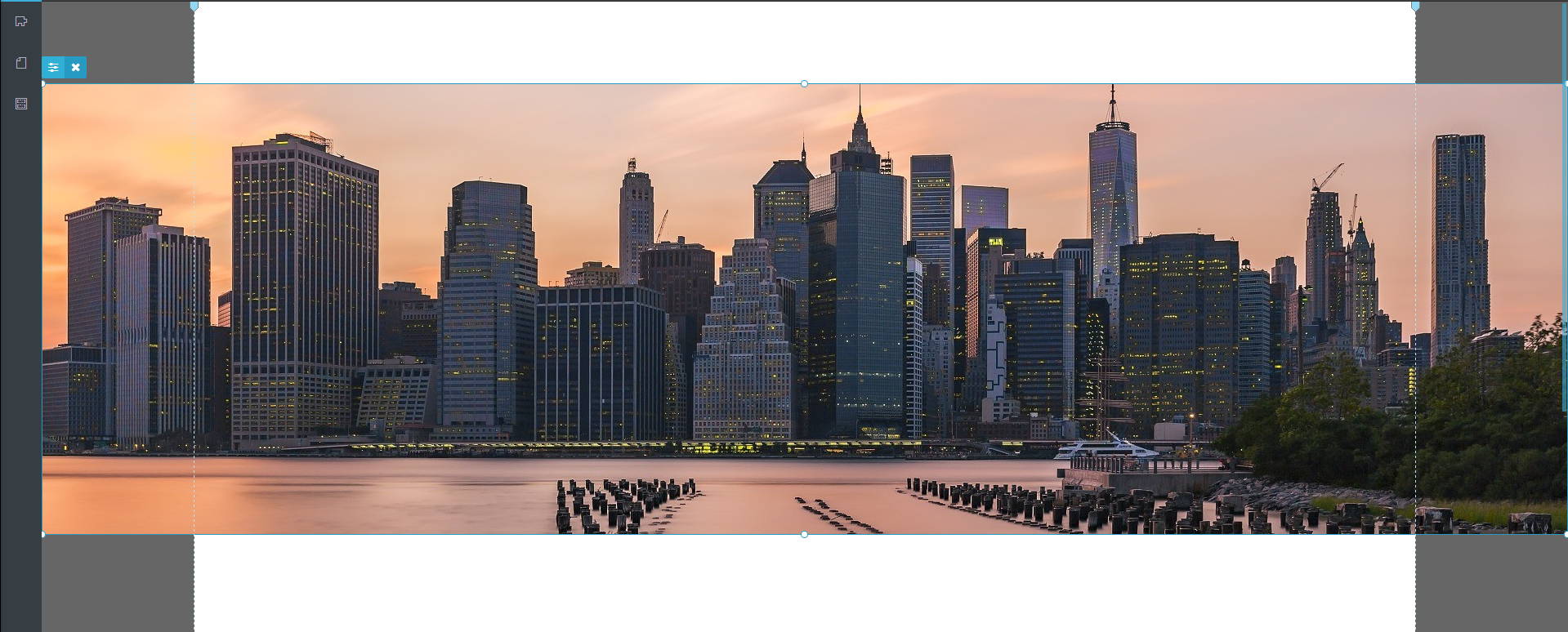
設置通(tōng)欄區(qū)域背景,選擇您需要作爲背景的(de)圖片,得(de)到如下(xià)圖所示效果:

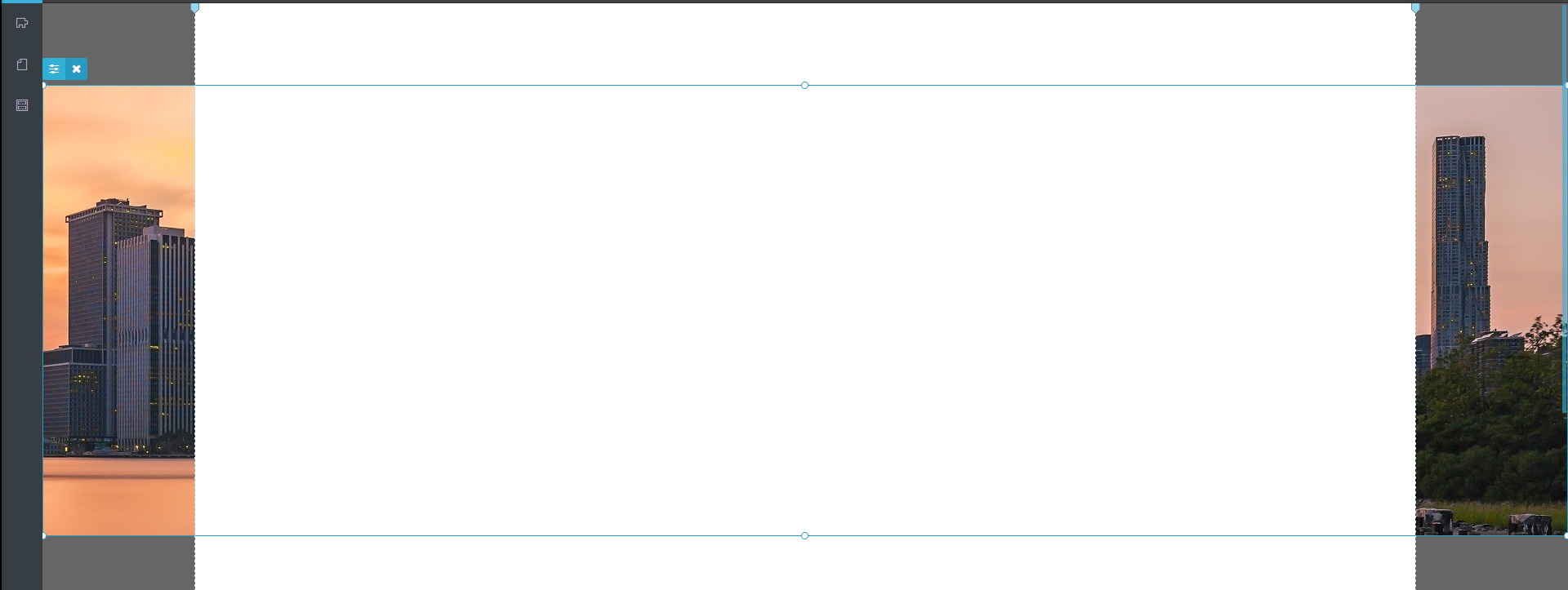
我們可(kě)以看到畫(huà)布之外的(de)通(tōng)欄區(qū)域已經有圖片背景。您可(kě)以根據需要調整“通(tōng)欄内容區(qū)域背景”的(de)設置,可(kě)使用(yòng)純色、漸變色或者任意圖片。如果您需要全屏顯示整張通(tōng)欄圖片爲背景,您隻需要将内容區(qū)域背景設置爲“無”,即可(kě)得(de)到如下(xià)效果:

通(tōng)欄容器可(kě)改變組件的(de)上下(xià)位置和(hé)高(gāo)度,寬度爲自适應屏幕寬度的(de)滿屏顯示。