微魔方組件概述
概述
組件是設計網頁最基本也(yě)是最重要的(de)元素,任何網頁都是通(tōng)過組合嵌套各種組件,合理(lǐ)設置組件參數而來(lái)的(de)。因此,熟悉每個(gè)組件的(de)使用(yòng)場(chǎng)景,以及可(kě)設置項,是能否制作出精美(měi)網頁的(de)關鍵。
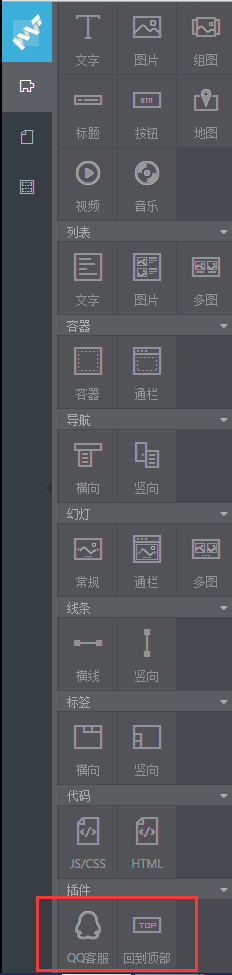
組件在設計器左側功能面闆上的(de)第一個(gè)菜單中。點擊菜單第一個(gè)标簽頁打開組件面闆。

目前微魔方提供了(le)共22個(gè)組件,大(dà)緻可(kě)以分(fēn)爲3大(dà)類:容器類組件、内容類組件、插件。
容器類組件:容器、通(tōng)欄容器、标簽頁。
内容類組件:線條、文字、圖片、按鈕、視頻(pín)、音(yīn)頻(pín)、導航、幻燈、組圖、列表、代碼控件、地圖。
插件:回到頂部、QQ客服。
容器類組件的(de)主要作用(yòng)是用(yòng)來(lái)布局的(de),本身并不在網頁上顯示内容,除了(le)布局作用(yòng),容器類組件還(hái)可(kě)以承擔設置邊框和(hé)背景的(de)相關需求。比如要給某段文字加個(gè)框,可(kě)以把該文字放入一個(gè)容器内,設置該容器的(de)邊框樣式即可(kě)。要給文字添加背景,可(kě)采用(yòng)同樣方式。
内容類組件是真實構成網頁内容的(de)組件。内容類組件又可(kě)以分(fēn)爲:基礎組件和(hé)複合組件。
基礎組件:線條、文字、圖片、按鈕、視頻(pín)、音(yīn)頻(pín)。
複合組件:導航、幻燈片、圖文、組圖、列表。
基礎組件比較簡單,如果您懂(dǒng)HTML相關知識,就能發現,一個(gè)基礎組件基本對(duì)應一個(gè)HTML标簽。
複合組件比較複雜(zá),同時(shí)功能也(yě)比較強大(dà)。它們或者是多(duō)個(gè)基礎組件的(de)組合,形成一般網頁制作中使用(yòng)頻(pín)率非常高(gāo)的(de)布局塊,比如圖文組件、組圖組件。或者是帶有動态交互的(de)複雜(zá)頁面效果,比如幻燈片、導航菜單。
控件的(de)使用(yòng)
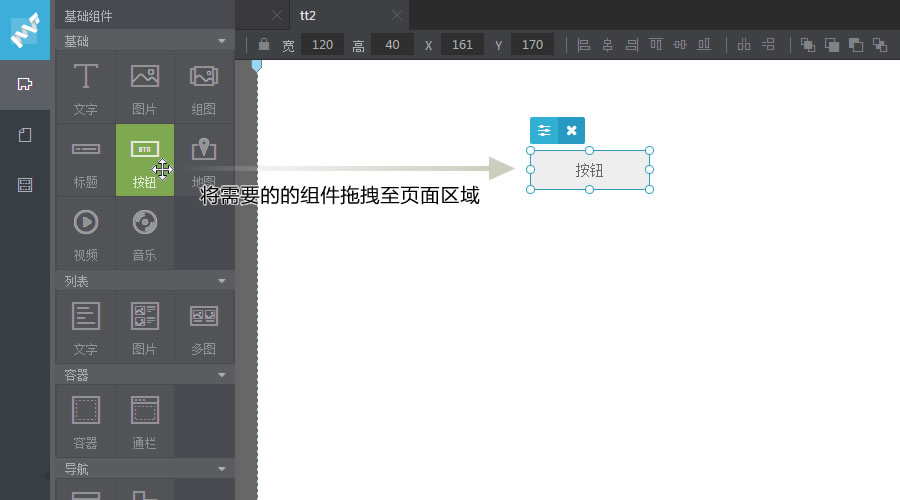
如果您需要在頁面上使用(yòng)某個(gè)組件,打開組件面闆,選擇您要使用(yòng)的(de)組件,可(kě)直接拖拽到頁面上,或點擊組件之後,再在頁面上點擊一下(xià)。兩種方式均可(kě)在頁面生成一個(gè)您所選擇的(de)組件。

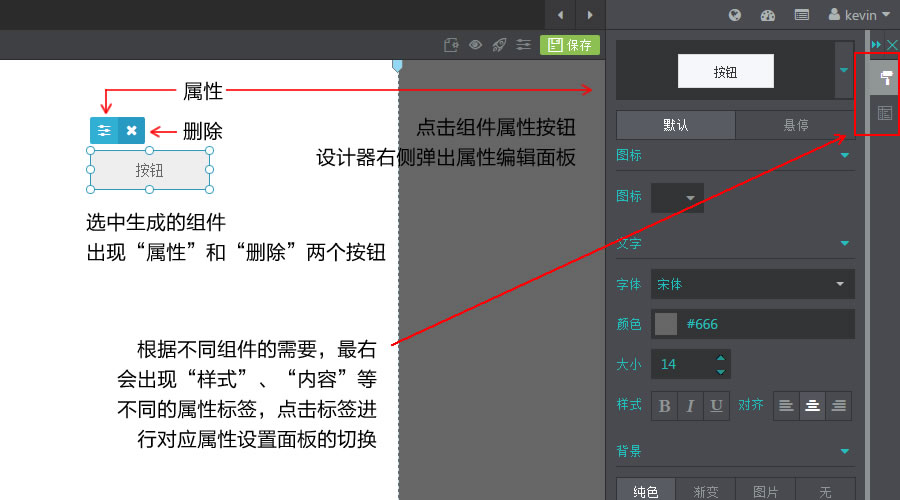
選中生成的(de)組件,組件的(de)左上角或者左下(xià)角會出現兩個(gè)功能按鈕(通(tōng)常是在左上角,左上角空間位置不足時(shí)出現在左下(xià)角),分(fēn)别爲屬性和(hé)删除。點擊屬性按鈕,畫(huà)布右側出現該組件的(de)屬性編輯面闆,點擊删除按鈕,則删除該組件。編輯或者删除控件之後,您需要點擊右上角的(de)“保存”按鈕(或者使用(yòng)保存快(kuài)捷鍵Ctrl+S),提示保存成功,方能生效。

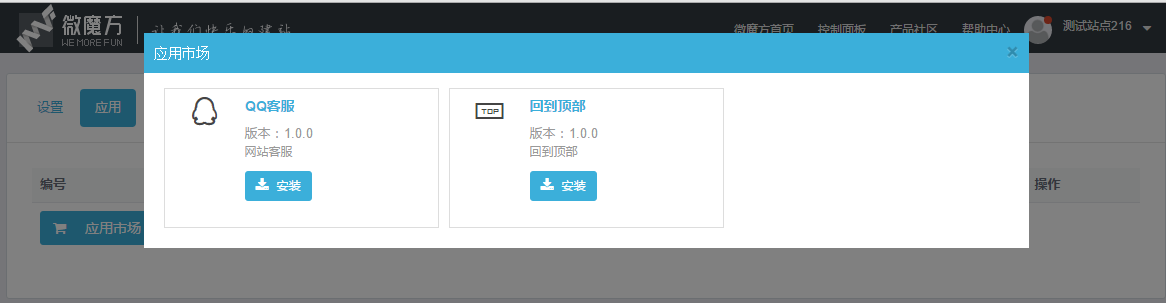
微魔方支持控件的(de)擴展。在站點組件面闆的(de)設置裏面,可(kě)添加或移除插件。如下(xià)圖:

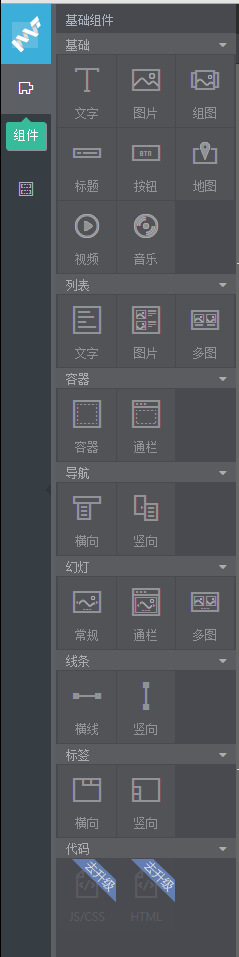
安裝控件之後,可(kě)對(duì)控件進行啓用(yòng)或者禁用(yòng)的(de)設置

安裝好插件并啓用(yòng),則可(kě)以在設計器的(de)組件列表内使用(yòng)該插件