微魔方組圖組件
圖片相較之文字表現力更強,能夠給訪問站點的(de)用(yòng)戶帶來(lái)更好的(de)視覺效果和(hé)體驗。互聯網發展到現在,無論是web還(hái)是移動站點,圖片的(de)使用(yòng)都占據了(le)網站設計、制作以及運營很高(gāo)的(de)比例,所以好的(de)圖片展示形式對(duì)站長(cháng)來(lái)說至關重要。微魔方的(de)組圖組件則能夠滿足用(yòng)戶在頁面上顯示多(duō)行多(duō)列圖片的(de)需求。使用(yòng)方法如下(xià):
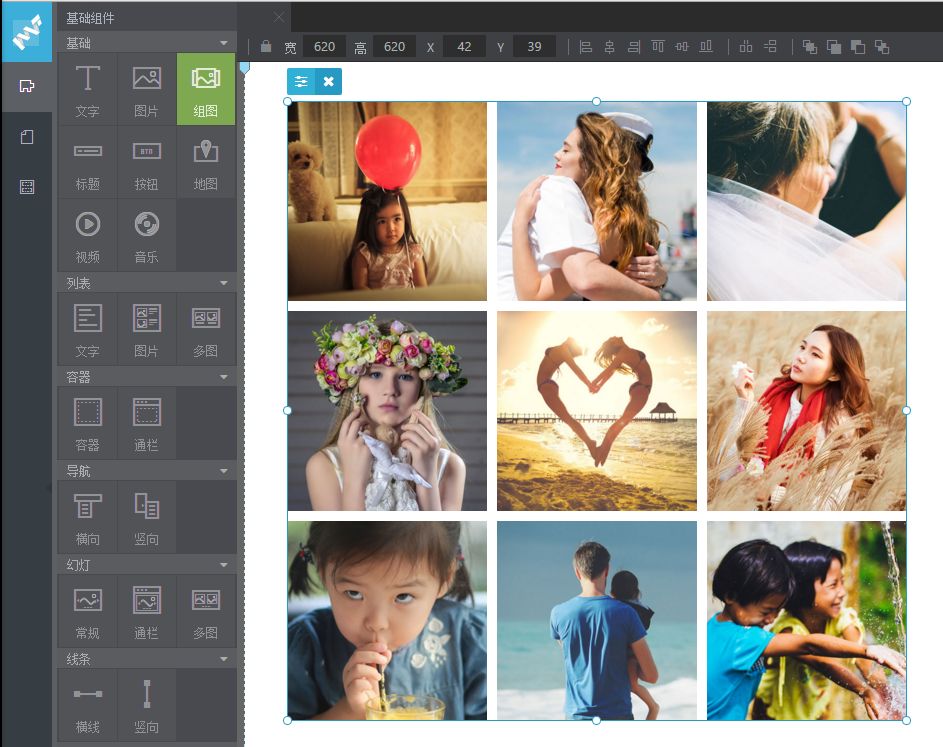
進入設計器,打開“組件”标簽,拖拽一個(gè)“組圖”組件至畫(huà)布,如下(xià)圖:

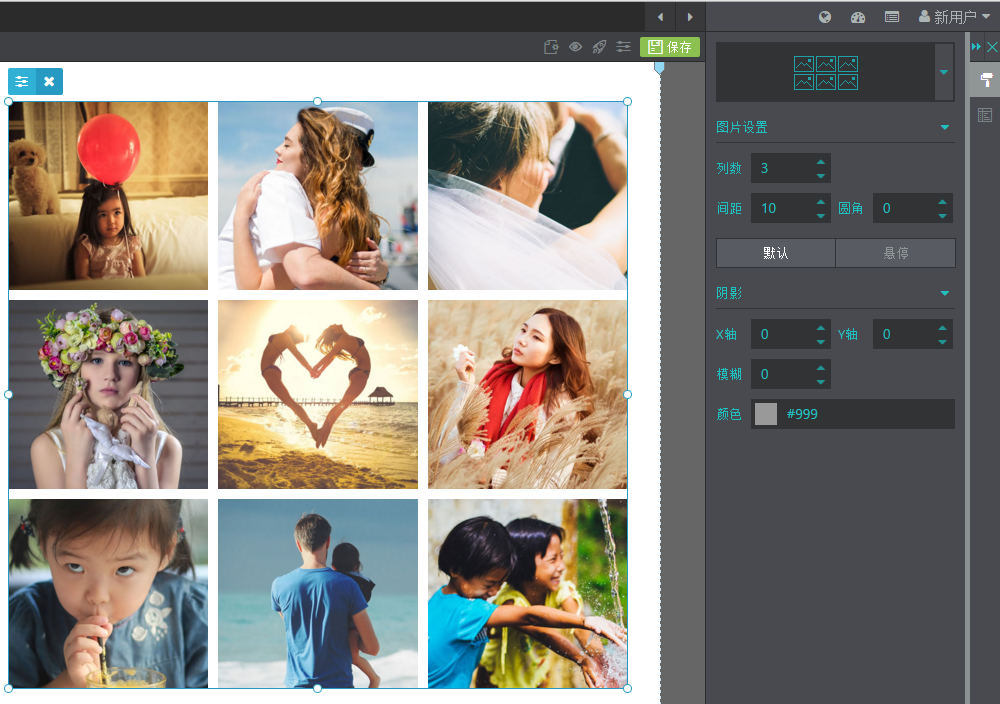
點擊控件邊緣的(de)“屬性”按鈕,打開設置面闆。您可(kě)以更改組圖顯示的(de)列數(默認值爲三列);更改圖片之前的(de)距離;爲圖片設置圓角;爲圖片設置陰影(yǐng)。其他(tā)常規設置請參考組件常見設置。

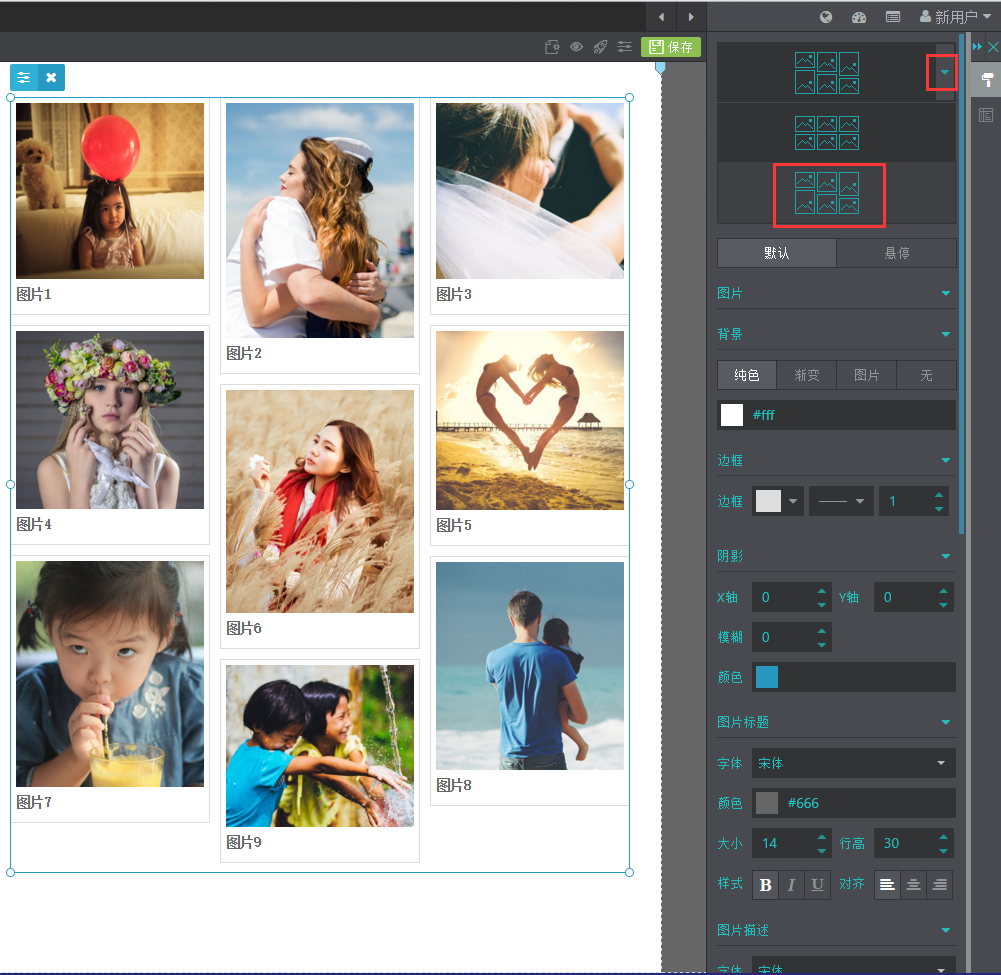
點擊設置面闆上方的(de)樣式切換按鈕,出現如圖所示的(de)樣式下(xià)拉列表,目前支持整齊排列和(hé)瀑布流排列兩種方式。瀑布流布局是指圖片比例不變,根據單列寬度自動縮放圖片,如下(xià)圖:

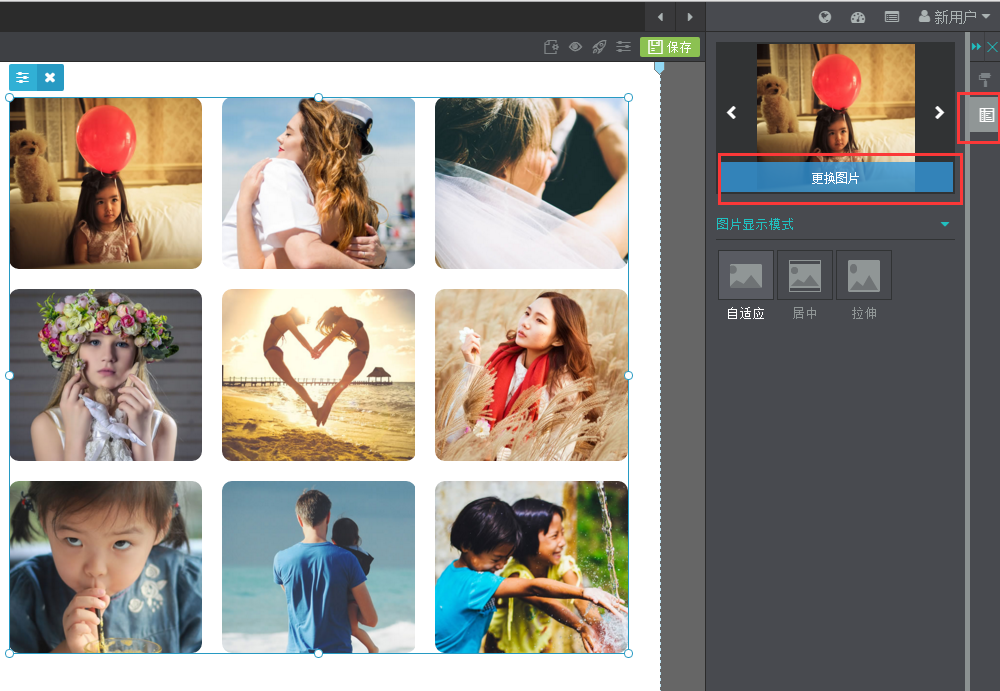
如果您需要更改圖片,切換設置面闆右側欄的(de)“内容”标簽,點擊“更換圖片”。
爲保持組圖組件的(de)完整性,所以組圖組件的(de)圖片顯示模式不支持原圖模式。

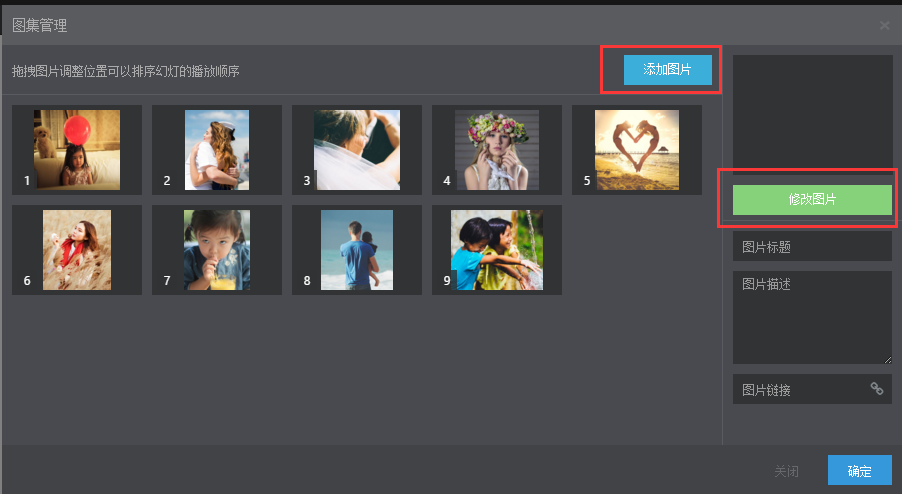
進入圖集管理(lǐ)界面,您可(kě)以選擇添加或者更改圖片。點擊“添加圖片”,或者選擇一張圖片點擊“修改圖片”按鈕進入圖庫管理(lǐ)界面,後續操作請參考圖片組件更改圖片的(de)流程,完成圖片新增或修改。選擇圖片後,您還(hái)可(kě)以修改圖片的(de)标題、描述和(hé)圖片鏈接。